
The WordPress market and community is large, to say the least. But one thing that I was wondering, is how many WordPress users know about the new Gutenberg editor. Realistically most are not aware of it, and when WordPress 5 comes out, it might be a shock. Just like many do not know about the controversy behind Gutenberg and how it will impact their website. It now becomes Block vs Classic editor as a battle.
Talking about Gutenberg and everything that it does is a very long topic, so I will keep it short. I’m here to give my own opinion on whether or not you should switch to Gutenberg or stay with the classic editor. However, if you want more in-depth information, you can read more about Gutenberg on the WordPress website. I should mention that I’ve used Gutenberg for the last few weeks, so I have a pretty good idea of the pros and cons.
Gutenberg Block vs Classic Editor
Despite what some people are saying, Gutenberg is not really an editor, it’s more of a page builder.
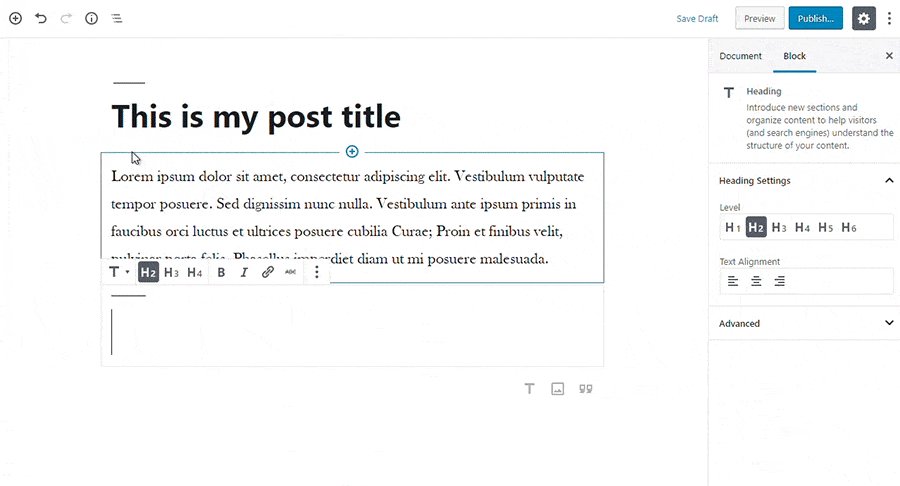
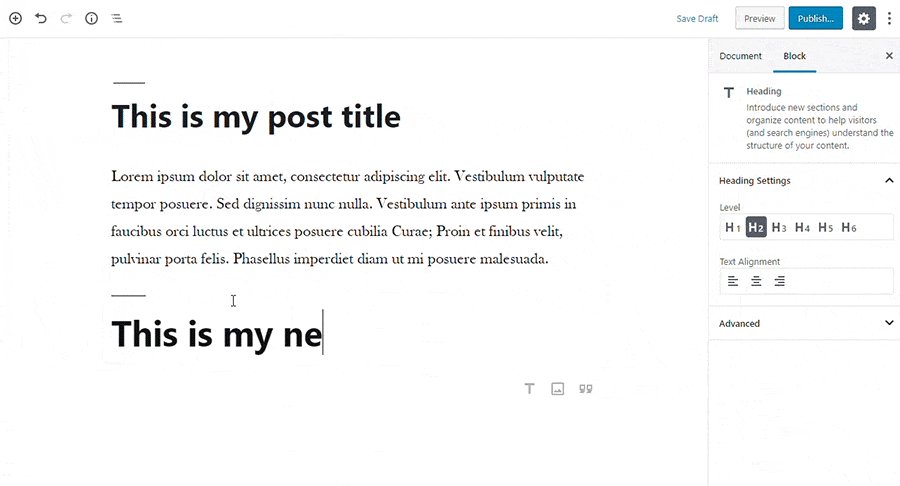
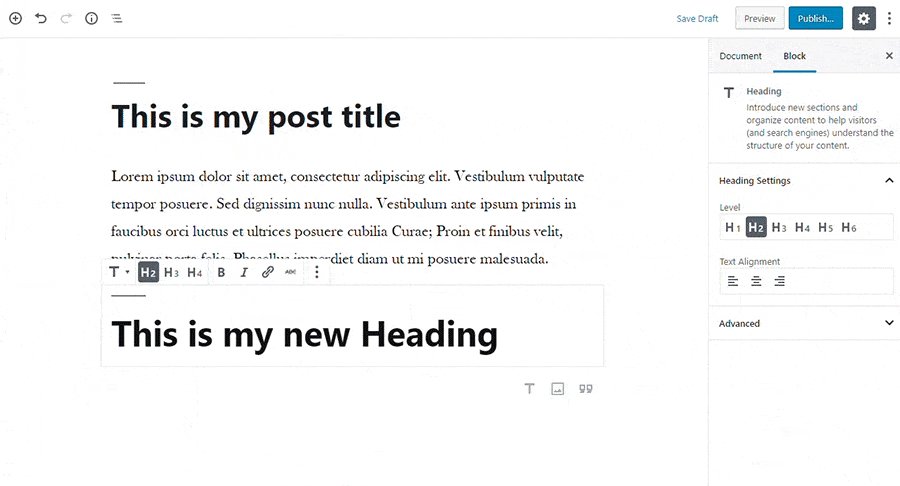
The idea is to replace the classic editor with the new Gutenberg editor as your method to create content. How you create posts and layout your page is going to drastically change visually and with functionality. Anyone who is comfortable with the classic editor will probably find it disruptive, confusing, and scattered. I agree because there is a lot of truth to this. However, if you are new to Gutenberg, you will more likely take it in stride as though the editor has always been like this.
But to sum up the Gutenberg editor, it’s a page builder that uses blocks to create content. Every element such as paragraphs, images, lists, tables, and more, is handled by adding blocks to your page.

It’s fair to say that there will be people who love it while others hate it. However, the only way to really know how you feel is to try it out and give it a week of usage before you make a personal assessment. The Gutenberg editor is coming folks, and as a friend of mine quoted:
Gutenberg—Embrace the Chaos!
I had to laugh when he said that because right now everything about Gutenberg seems like chaos.
The Classic Editor
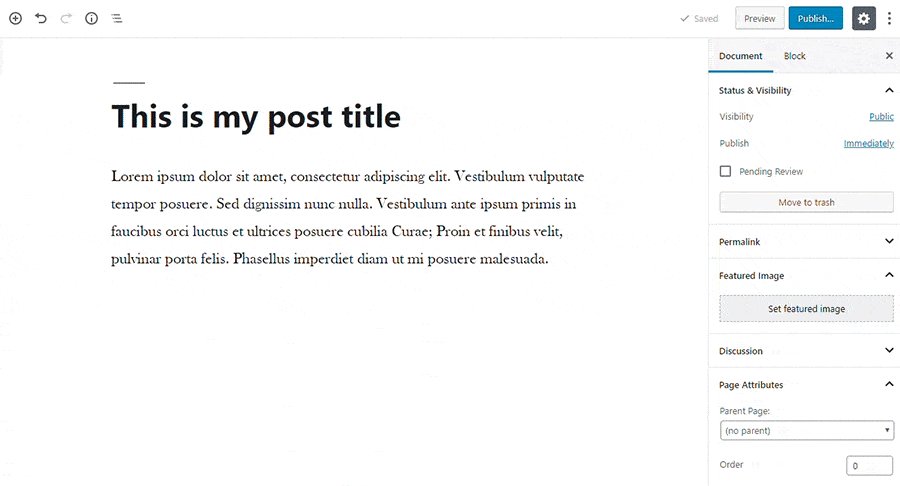
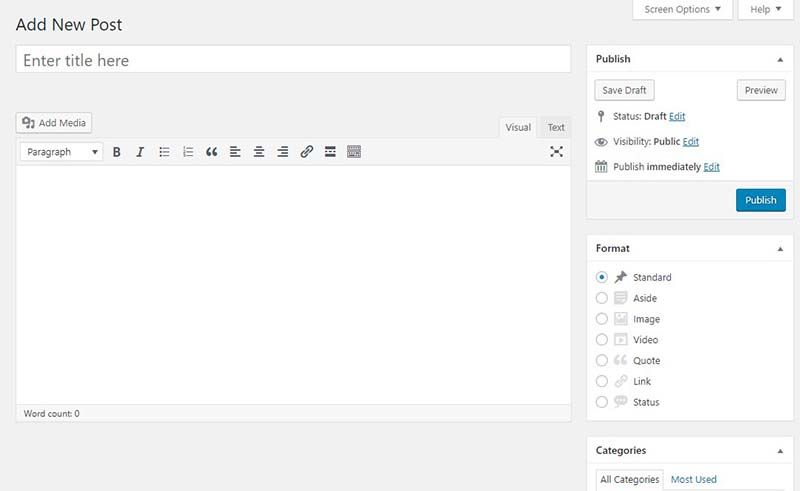
Yes, the classic editor for WordPress is based on TinyMCE and has been part of WordPress for a very long time. Though it’s not perfect and needed a serious overhaul, it appears this won’t happen because Gutenberg is replacing it.

As you can see, this is familiar to everyone and it shows that everything is in view and within reach, but as I said, all this is going to change. Again, some will like it and some will hate it.
An Unfortunate Side Effect of Blocks
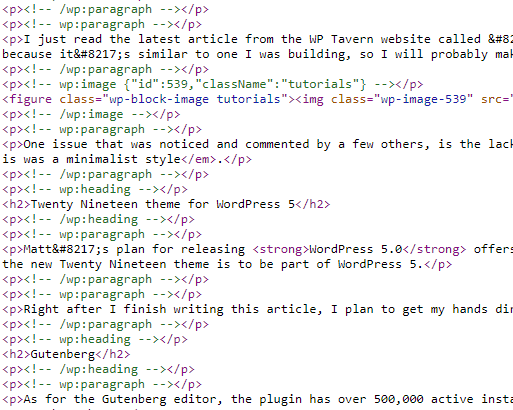
Similar to page builders, using blocks will add extra markup to your page source code, whether it’s HTML or CSS, you get some extra code. The Gutenberg editor uses blocks, and how they get inserted into your page content has an unfortunate side effect if you switch back to the classic editor. I will give you an example with a previous article I wrote using Gutenberg and then later I switched back to the classic:

I don’t know about you, but I do not like having messy source code. Switched back to the classic editor, I discovered a LOT of empty paragraph tags were left behind with comments <!– wp:paragraph –> included. The screenshot shows just a portion of what was left behind, there were other types of blocks that left code behind.
If you used image blocks, you will also find that Gutenberg classes <figure class="wp-block-image tutorials"> remained as well. This could result in unstyled images if your theme does not maintain the styling for blocks. It’s not just images, it’s other blocks as well.
5 Tips on How to Approach Gutenberg
Whether you know about the controversies surrounding the Gutenberg editor, or hear that it exists, here is how I would recommend approaching Gutenberg…
- Don’t install Gutenberg on your “live” website because it’s still in beta. This means it’s still in development and bugs (a lot of them) still exist.
- Try Gutenberg on a staging (development test site) first. Get yourself familiar with it by creating pages and posts. Try all the blocks and other functions associated with Gutenberg.
- Make notes on what you like and don’t like. Use this as one of your deciding factors when you choose which editor is right for you.
- Give it a week of usage to get a better feel for it and know where everything is.
- Make note of every plugin and theme you are using for your website. Contact each of their respective developers and find out if Gutenberg is supported—or will be.
The success of the Gutenberg editor will be 100% dependent on you, the end-user. If you are happy with it, then it’s a success for you. Otherwise, if this new editor is not something you want to use, you have the choice to stay with the classic editor.
Install the Classic Editor Plugin
If you want a fallback editor, or perhaps you simply want to keep using the classic editor, I recommend you install the plugin for it. The reason for this is that when WordPress 5 comes out, it’s my understanding that the classic editor is not going to exist in it. However, you can install the Classic Editor plugin to prepare yourself when WordPress 5 with Gutenberg as the default editor goes live.

Why It’s Not For Me
As a theme developer, one has to adapt to the changing times like Gutenberg. Again, it may not be for everyone, but there will still be many where it becomes a perfect fit for their specific needs. For myself and the Rough Pixels website, I used Gutenberg for a few weeks and decided this is not for me. Here are my reasons:
- Slower Content Creation – I create a lot of content, including theme setup tutorials that have a mix of various content and media. I find that writing an article takes about 30% more time and effort.
- Missing Format Elements – With the content I create, there are a lot of formatting elements I need in an editor, but Gutenberg falls short of inclusion. For example, colour a single word; superscript, adding special characters…etc. Actually, to be fair, even the classic editor does not offer what I need; running the site on the Joomla CMS, the editor definitely reigns supreme!
- Complicated Editor Styling – Styling blocks for the editor is a lot more difficult because, for many blocks, you are having to customize the containers of the editor, not the actual content part.
- Not Ready for Prime-Time – Gutenberg right now is not ready for primetime; fair enough that it’s in beta right now and still under development with many bugs and constant style changes by the development team. This might be a different story once Gutenberg is officially released.
- Layout – The user interface for Gutenberg makes it hard to find things because they hide elements that require a lot more looking and mouse clicking. I personally like to see what I need instantly in front of me. Everything with Gutenberg is spread out which makes it harder to create, especially when working in a large resolution display and window.
Is Gutenberg For You?
Although I listed out the reasons why the Gutenberg editor is not for me, it could be for others. The only way you will know for yourself is to try it out on a test site and play with it for a while, preferably a week. Again, what doesn’t work for me may work for you. I’ve also written an article about Common Gutenberg Questions that may interest you.
Some people may opt to use full-on page builders, like Elementor, or any of the other ones out there. Of course, once you start using these popular page builders, you are basically locked in forever and must keep using them. Of course, this is a whole other topic.
If I Don’t Like Gutenberg, Why Create Themes for It?
I’m sure some of you reading this article are asking that question. Why am I creating WordPress themes for Gutenberg if I don’t like it?
The easy answer because the world of WordPress is about to change with Gutenberg and with the millions of websites on the internet, many will be seeking out themes that support it. As developers, it’s important to adapt and to make sure everyone has a theme or plugin that works with Gutenberg. Our job is to make that happen.
So if you decide to stay with the classic editor, you won’t have to worry about our themes because they are built for both editors.